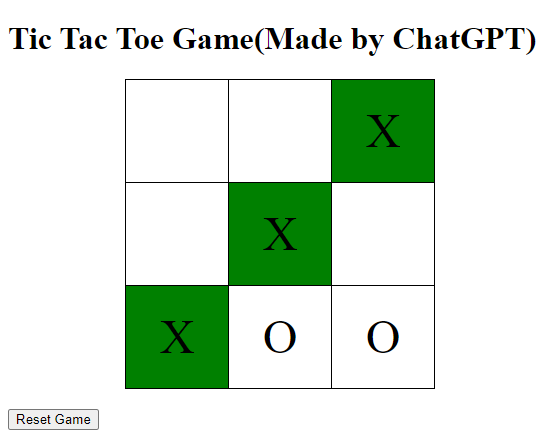
運用ChatGPT人工(?)打造OOXX (Tic Tac Toe) 小遊戲 !
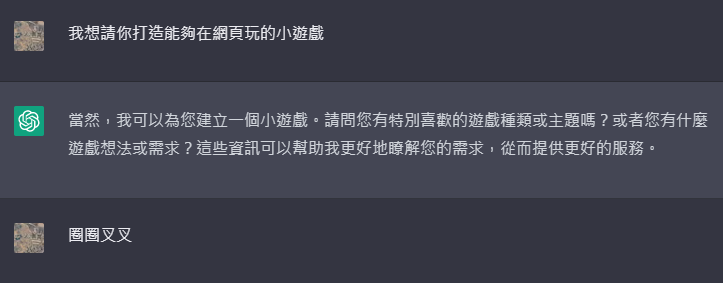
Step 1. 求神問卜

ChatGPT : 我們可以開始製作網頁版的圈圈叉叉(Tic Tac Toe)遊戲。以下是我們可以使用的技術和步驟:
技術:
- HTML:網頁結構和內容
- CSS:美化網頁
- JavaScript:遊戲邏輯和互動性
步驟:
- 在 HTML 文件中建立一個表格,用於顯示遊戲板。
- 使用 CSS 美化表格和網頁,使其看起來像圈圈叉叉遊戲。
- 在 JavaScript 中實現遊戲邏輯,包括下棋、判斷勝負和重置遊戲等功能。
- 將 JavaScript 代碼添加到 HTML 文件中,以便在網頁上運行遊戲。
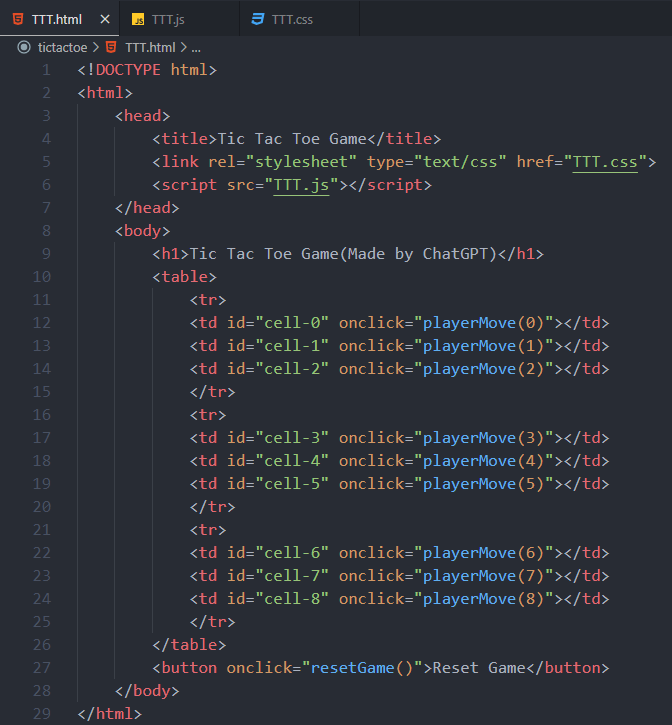
Step 2. 先用html建構網頁基礎架構

ChatGPT : 這個 HTML 文件包括了一個簡單的頁面結構,包括一個標題、一個表格和一個 JavaScript 文件引用。在表格中,我們使用了 9 個
<td>元素來顯示遊戲板,每個<td>元素都有一個獨特的 ID,以便在 JavaScript 中進行操作。
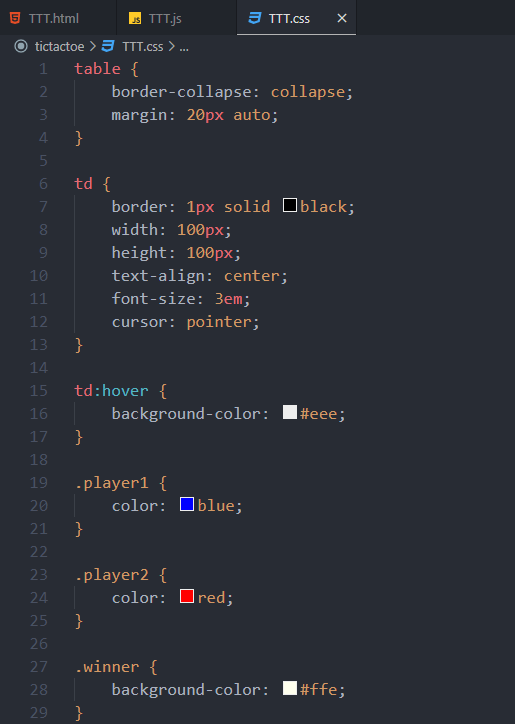
Step 3. 使用css簡單美化一下html

ChatGPT : 這個 CSS 文件定義了一些基本的樣式,使表格看起來更加美觀。在這個樣式中,我們將表格的邊框設置為折疊,並設置每個單元格的寬度和高度為 100 像素,文字大小為 3em。我們還定義了一些額外的樣式,如當鼠標懸停在單元格上時的背景色、玩家 1 和玩家 2 的文字顏色,以及當遊戲結束時的贏家單元格的背景色。
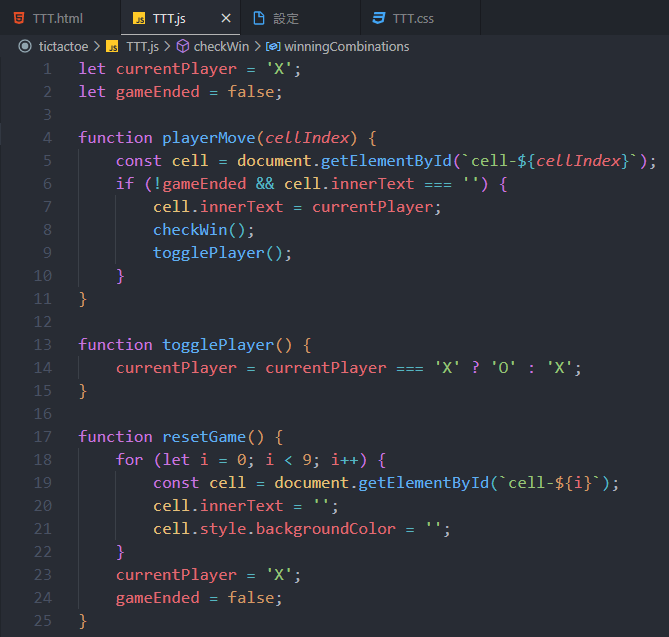
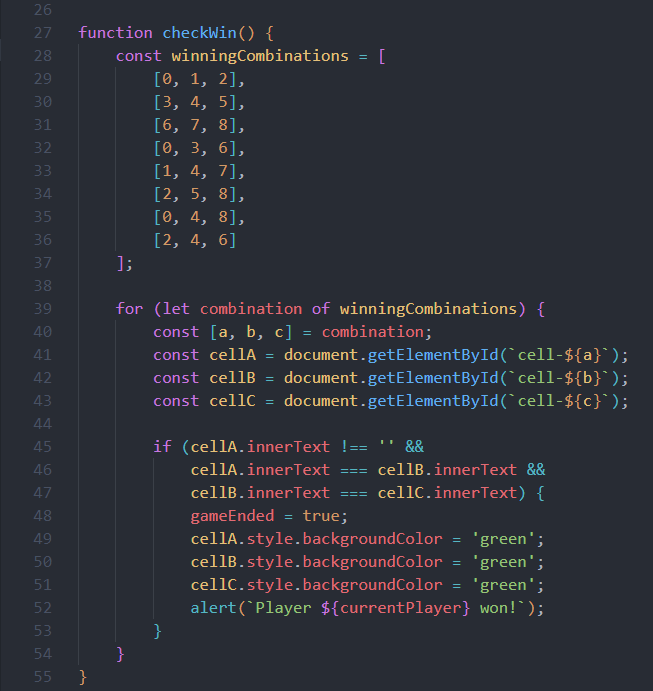
Step 4. 最後再以JavaScript操控遊戲規則


ChatGPT : 在這個程式碼中,
playerMove函數現在會檢查單元格是否為空,然後設置單元格的內容為當前玩家的標記。另外,checkWin函數也已經被更新,現在會檢查每個單元格是否有內容。最後,請確保每個單元格都已經在 HTML 文件中設置了id屬性,以便在 JavaScript 代碼中通過document.getElementById函數找到它們。
Step 5. 大功告成 !!